Enable dark mode for Slack
We use Slack as our business collaboration / IM tool and as such I have to spend a lot of time chatting with my colleagues both in direct chats as well as through channels. I am someone who prefers a dark mode for my system and Slack was one odd man out. After much googling, I was able to find a way around to enable the dark mode in Slack. This is working in Ubuntu and I won’t be able to guarantee the same for other platforms.
Configuring the dark mode
I am a big fan of dark mode and has set up the entire system to follow a dark theme right from the editor to the Thunderbird email client. You could read more about the setup in the below post if you are interested.
In my entire setup, Slack was an odd one out as it was not following the GTK theming and I had to find a dirty way out to have dark mode enabled. Let’s see how we can enable dark mode for Slack.
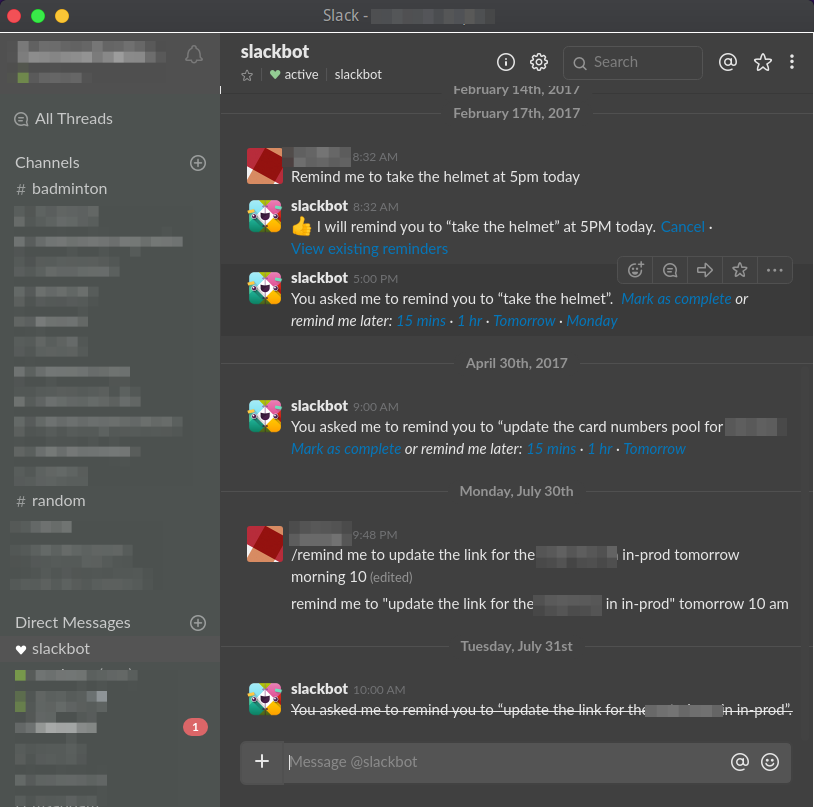
To keep things straight, there is no toggle hidden in the settings that would make the UI dark for Slack. You will need to get your hands dirty by editing one source file. But its a pretty simple edit and we are going to do it in the next 5 minutes. After the change you will have your Slack look like something below:

Editing the style
As I indicated before, Slack does not support dark mode natively. We need to replace the CSS styles in the Slack program with a dark mode one. I have created a custom dark mode CSS style based on the original one found here.
I have stored my custom CSS file as a gist. You are free to use my style or you can edit the one and host your own gist or use the original specified above.
- Open the following file in your favourite editor:
$ sudo vim /usr/lib/slack/resources/app.asar.unpacked/src/static/ssb-interop.js - Scroll to the end of the file and copy paste the following snippet
/** * Enable this for dark mode */ document.addEventListener('DOMContentLoaded', function() { $.ajax({ url: 'https://gist.githubusercontent.com/sandheepgr/c3c3fa065ffb33d1165438ebb32edec3/raw/7ff92b87f563a5add1361778120002f866d23476/slack-night-mode-custom.css', success: function(css) { $("<style></style>").appendTo('head').html(css); } }); });In case the snippet is not correctly formatted in the post, you could the find the same here.
- Save the file
- Close ( I mean quit ! ) the slack application and make sure that it’s not running in the background
- Start again.
In case you have created your own custom style, make sure you replace the url field with the URL for your custom css.
This should enable dark mode for Slack once its started. Please note that the splash screen would be still white in colour. But the main UI should be in dark mode.
In case you are not able to see the dark mode, make sure the CSS link is proper and that you have edited the correct file.
Selecting an appropriate sidebar theme
The sidebar will not be affected by the above CSS change. So you need to go to the preferences and change the sidebar theme in case you are using a lighter version. For that, we can follow the below steps:
- Click on the top left side ( where your organization is listed )
- Select “Preferences” from the pop-up menu
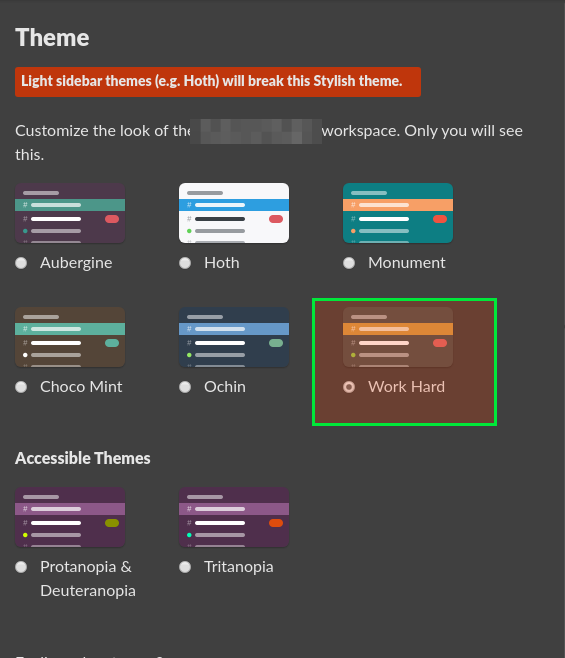
- Choose sidebar on the top and scroll to the bottom
- Choose “Work Hard” as the sidebar theme ( You can choose anything you like, but I found this one particularly go well with dark mode )

That’s it and now you have got an unofficial dark mode for Slack 🙂
Wrapping Up
When you have general dark mode enabled, you would always want to see all the applications aligned towards it. Slack was one outlier and now you can have it in dark mode.
Let me know your thoughts and queries on the same in the comments section.
regards
Microideation.











Great article! I implemented this flavor of Dark Mode and it’s great. However the “Threads” section becomes a bit useless.. the text color change works (grey), but the background remains white, which makes it difficult to use. Is it clear what enhancement is needed for the “Threads” section of the app to honor the Dark Mode setting?
The Threads section looks fine for me in the dark mode for my slack version. You can try to change the style on https://raw.githubusercontent.com/laCour/slack-night-mode/master/css/raw/black.css and see if makes any difference