Development system setup based on Ubuntu and Gnome
Each developer spends a lot of time with his / her system. It is very important to have the system configured in the most intuitive manner for easing the daily tasks. In this post, I am going to showcase a setup I have done in my system for the development.

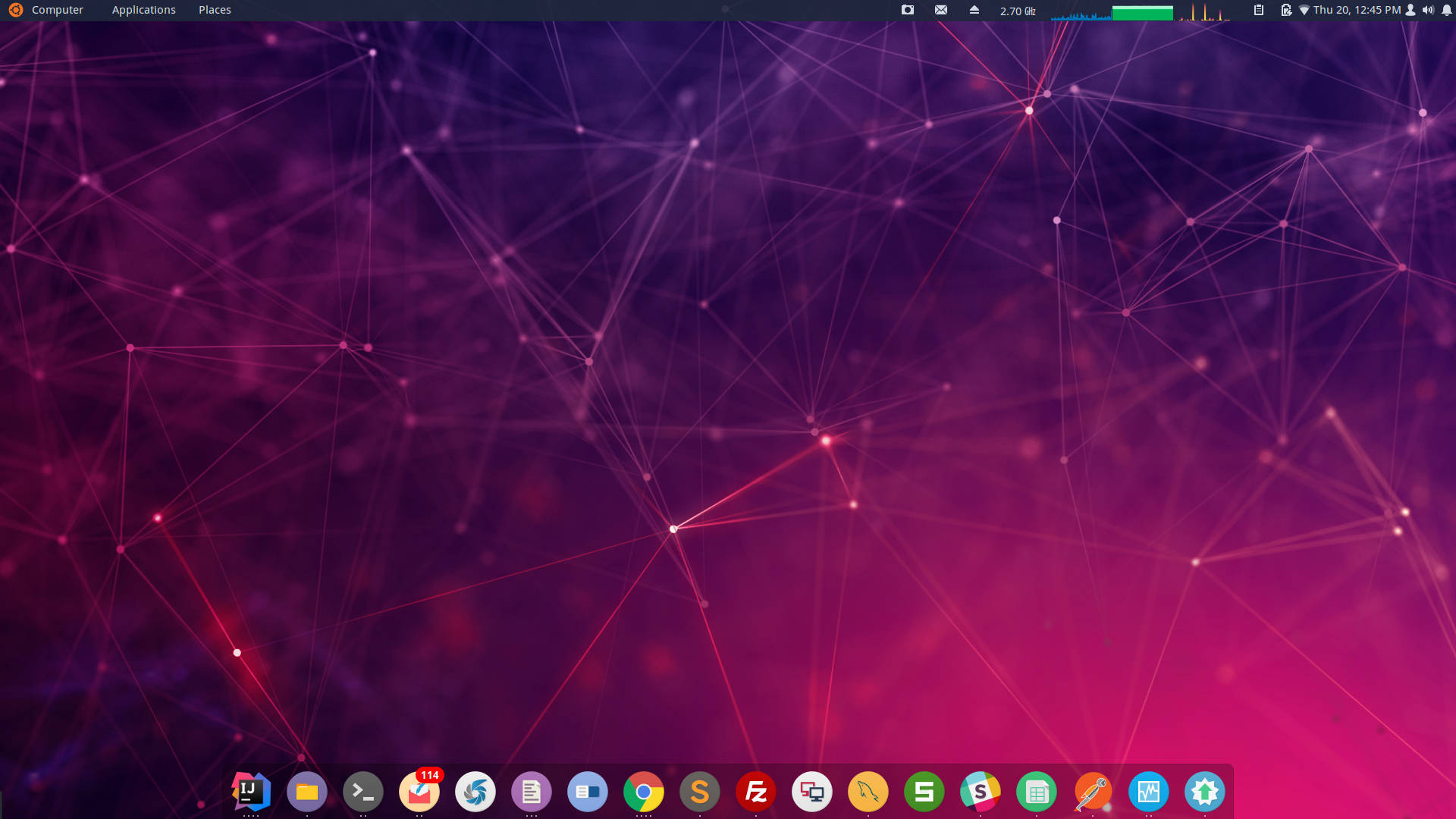
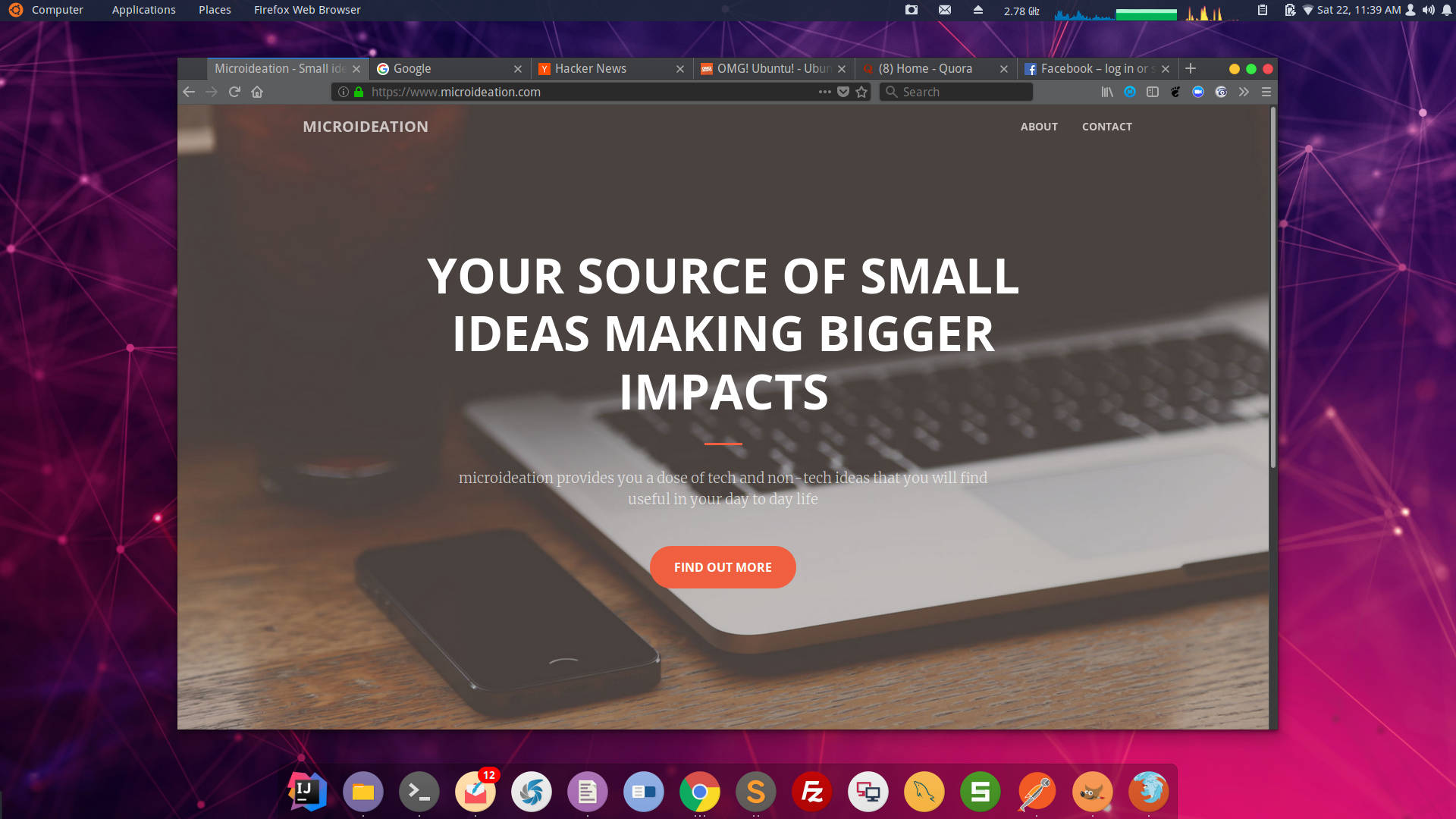
Desktop
I am not a big fan of having icons on my desktop. So I prefer to keep it minimal and sometimes runs the conky tool for monitoring. You can find the following components in my typical desktop setup.
- A panel in the top displaying the CPU, memory and bandwidth usage
- The left side of the panel displays the applications menu
- The right side has the icons for the network, power menu etc
- Bottom side has got Dash to dock extension displaying the running applications and favourites which is very handy when you have multiple applications and needs switching.

Following screenshot shows the same desktop with conky enabled. I usually keep it disabled as it has some CPU and battery life overhead.

Workspaces
I usually configure 4 workspaces in my gnome desktop with each one dedicated for a particular task.
- Dev
Run the IDEs like IntelliJ, Sublime and other utility programs as Filezilla, Workbench etc. I spend most of my time on this workspace. - Console
This is where I have configured my terminal and for any remote connection or console operation, I would head here. - Online
This is where I have my browsers, twitter and slack runs. - Email
I run my Thunderbird application here which is configured for my personal as well as work emails.
All the workspaces are configured with some easy navigation shortcuts so that I can switch to them without using the arrow keys.
Theme
My preference for the desktop is a dark theme as it is easy on the eyes as well less distracting. I currently use a dark variant inspired by Mac OS Mojave dark mode and it goes well with my entire setup as you can see.
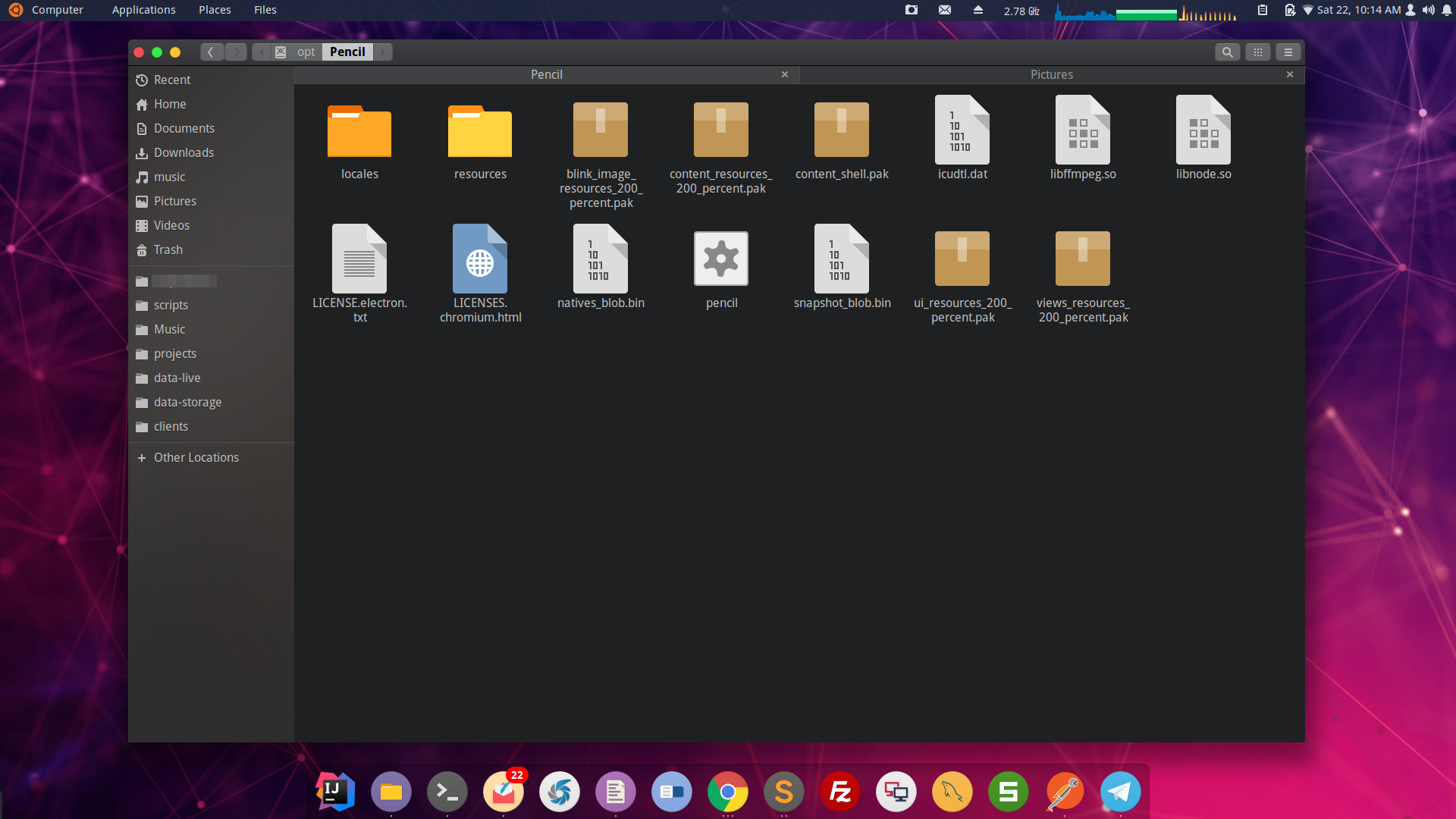
Nautilus File manager

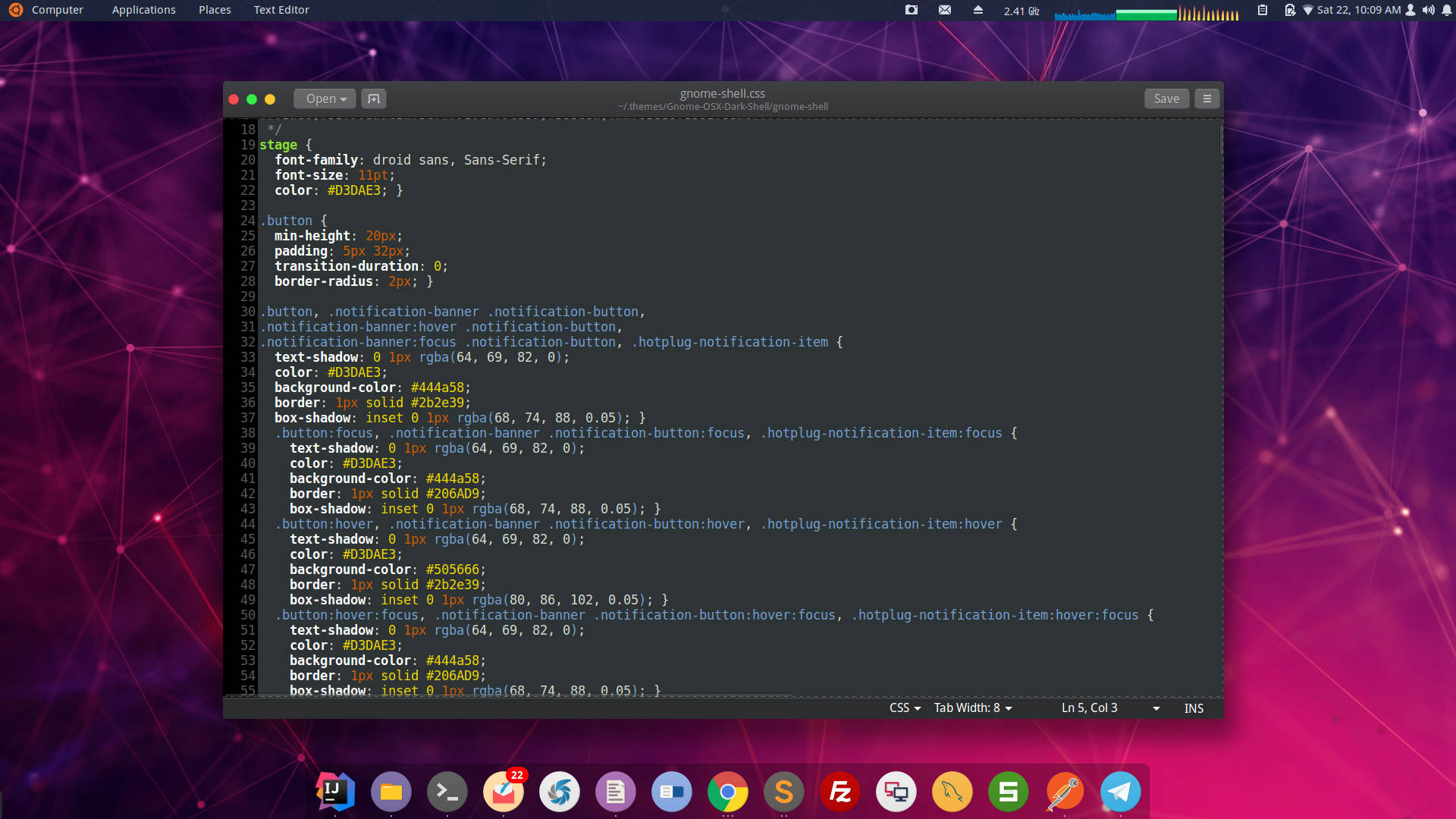
Gedit

Terminal
One of the most important reasons for my obsession with Ubuntu is the terminal. The terminal is very intuitive and allows for a lot of customizations. Following is a typical terminal setup for me.
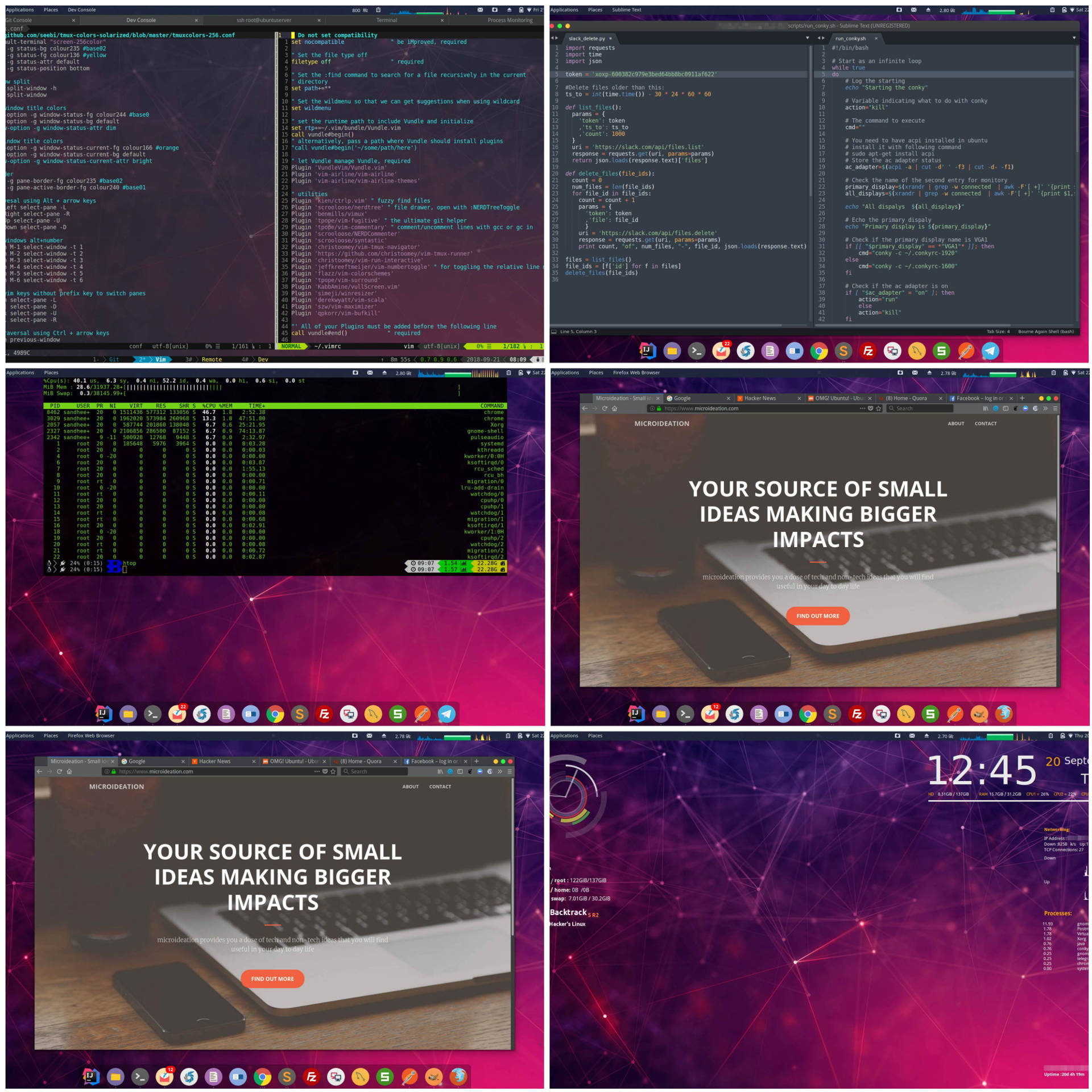
Gnome-terminal
My favourite terminal app is gnome-terminal and I have the following setup done for the same:
- Uses tabs on the terminal to differentiate between different operations
- Tabs switching is done using Alt + tab number
- Have configured ZSH as my default shell instead of bash
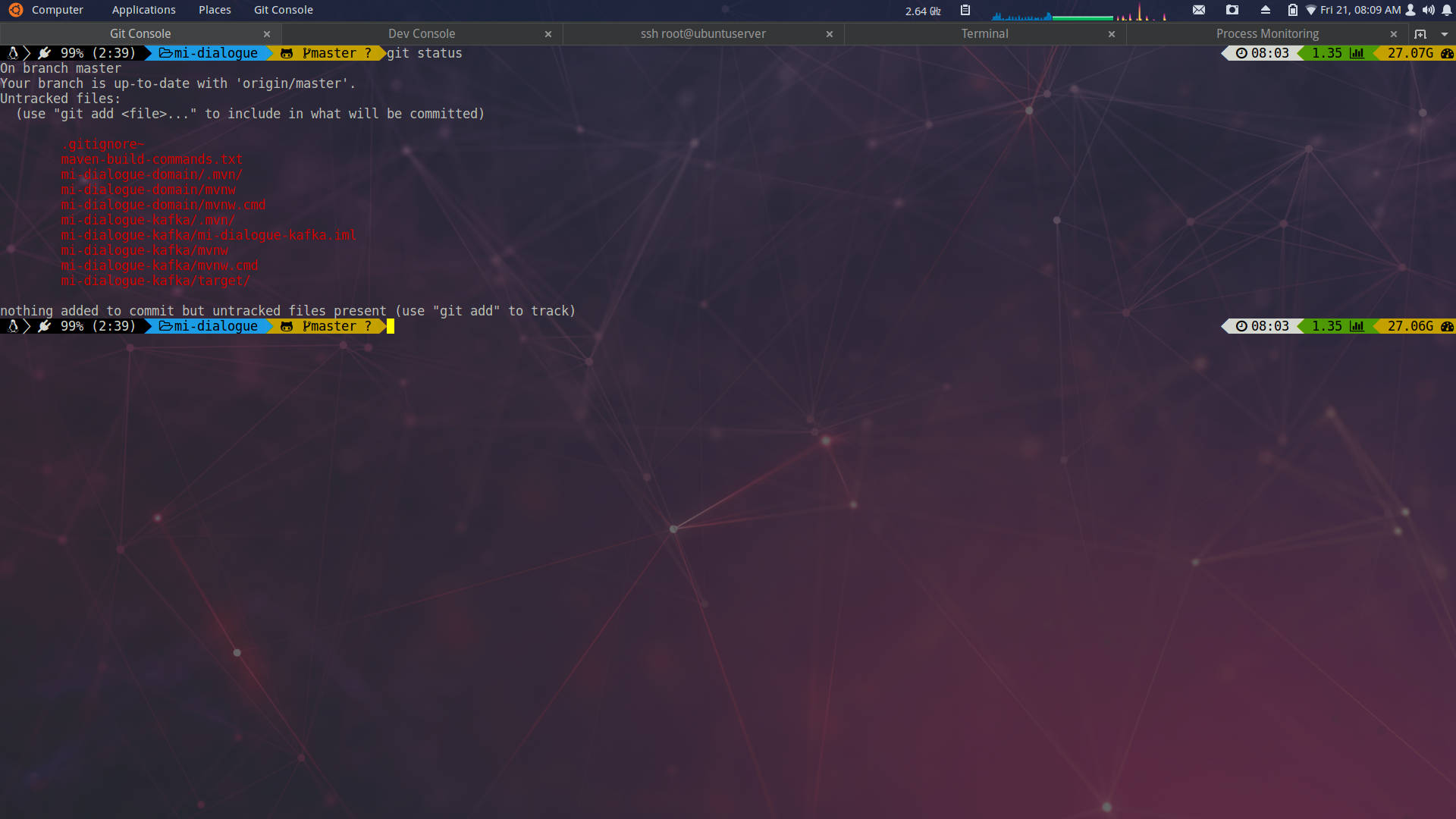
- Uses powerline renderings for the terminal prompt and displays git details when I am in a git repo directory
The first tab is used for Git

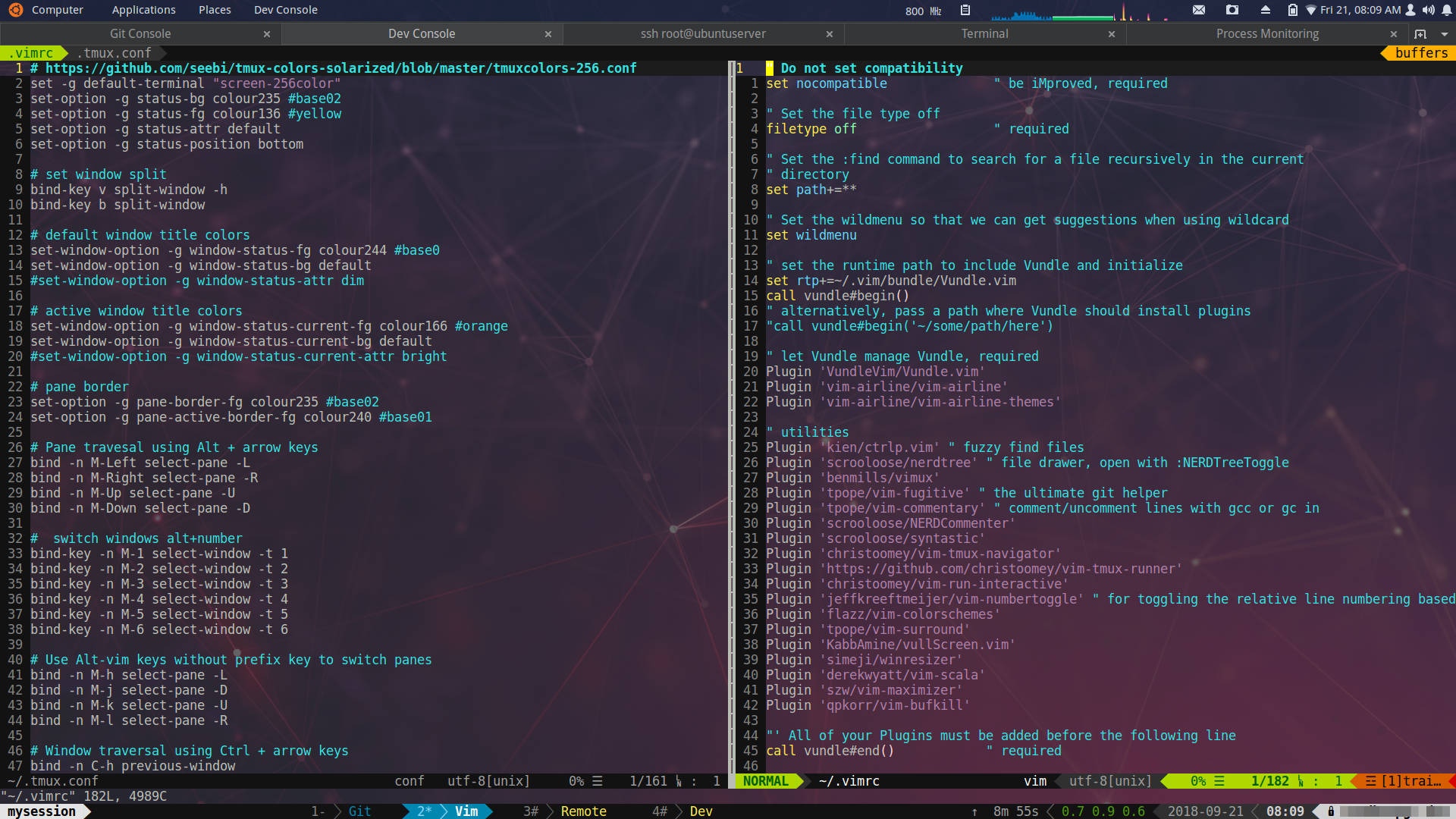
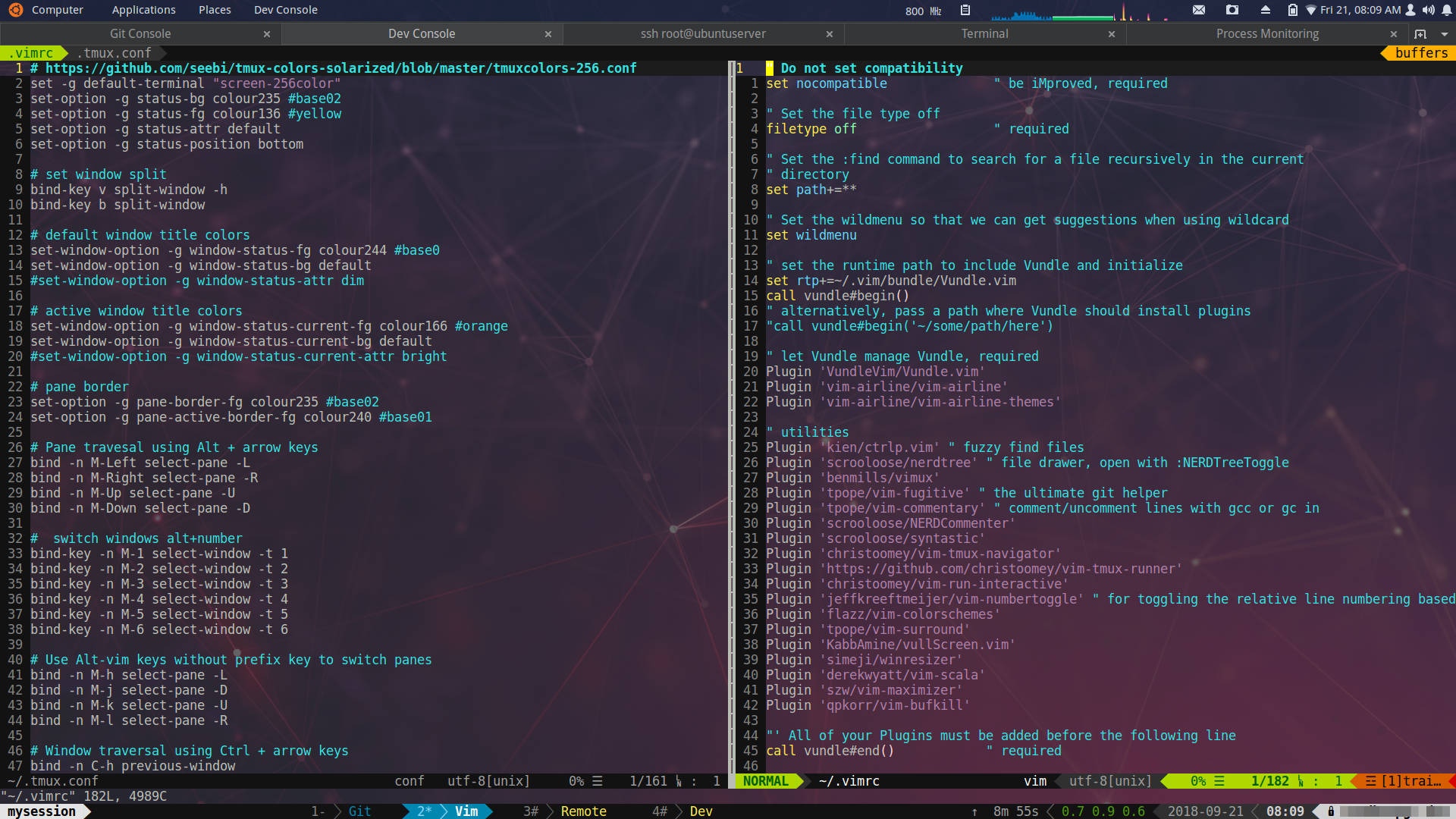
The second tab is configured for the development. It is running a tmux session with multiple windows. My primary IDE for development is IntelliJ. But I use vim extensively for editing of script files and for python. I run vim on the tmux session as below:

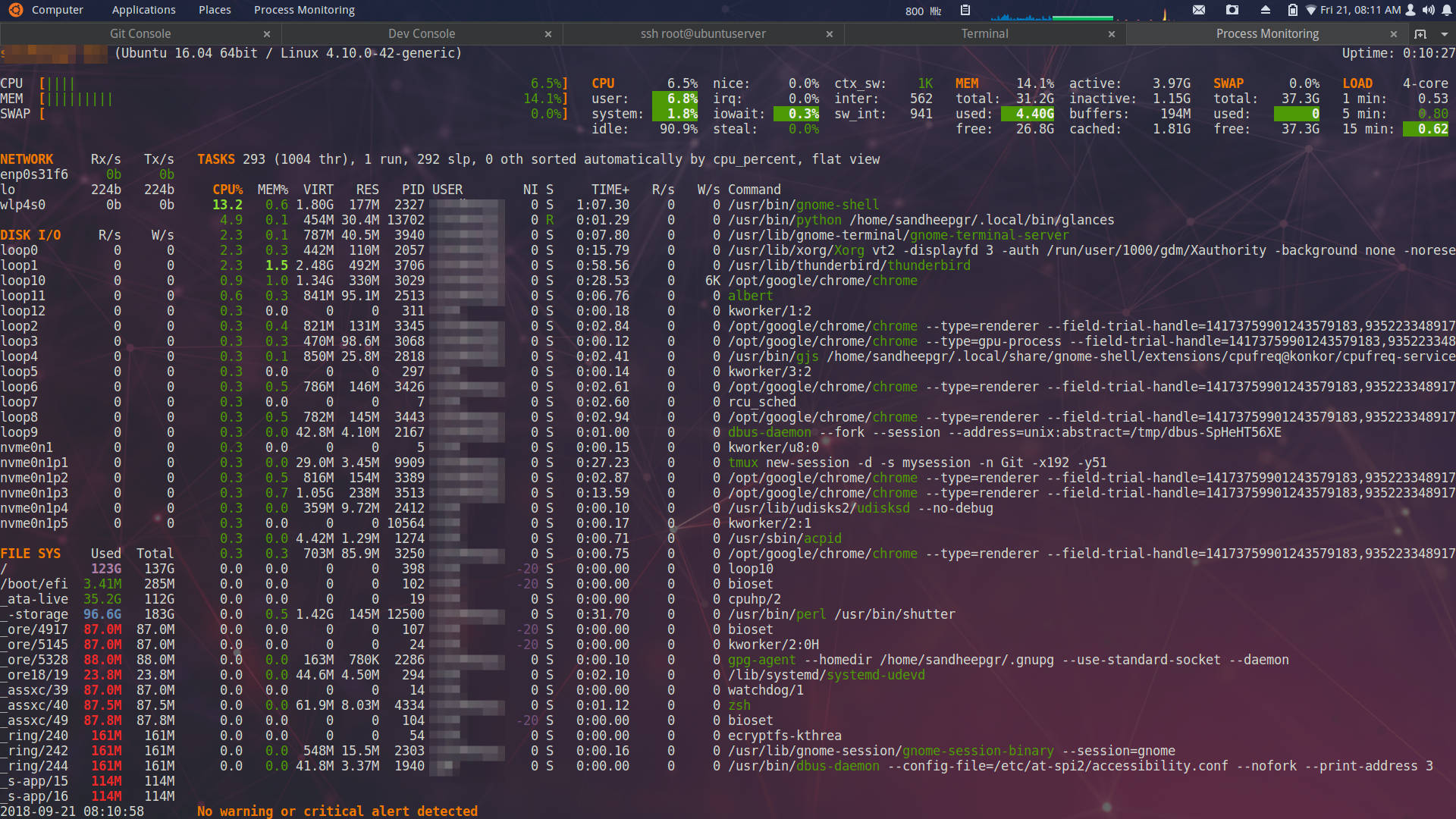
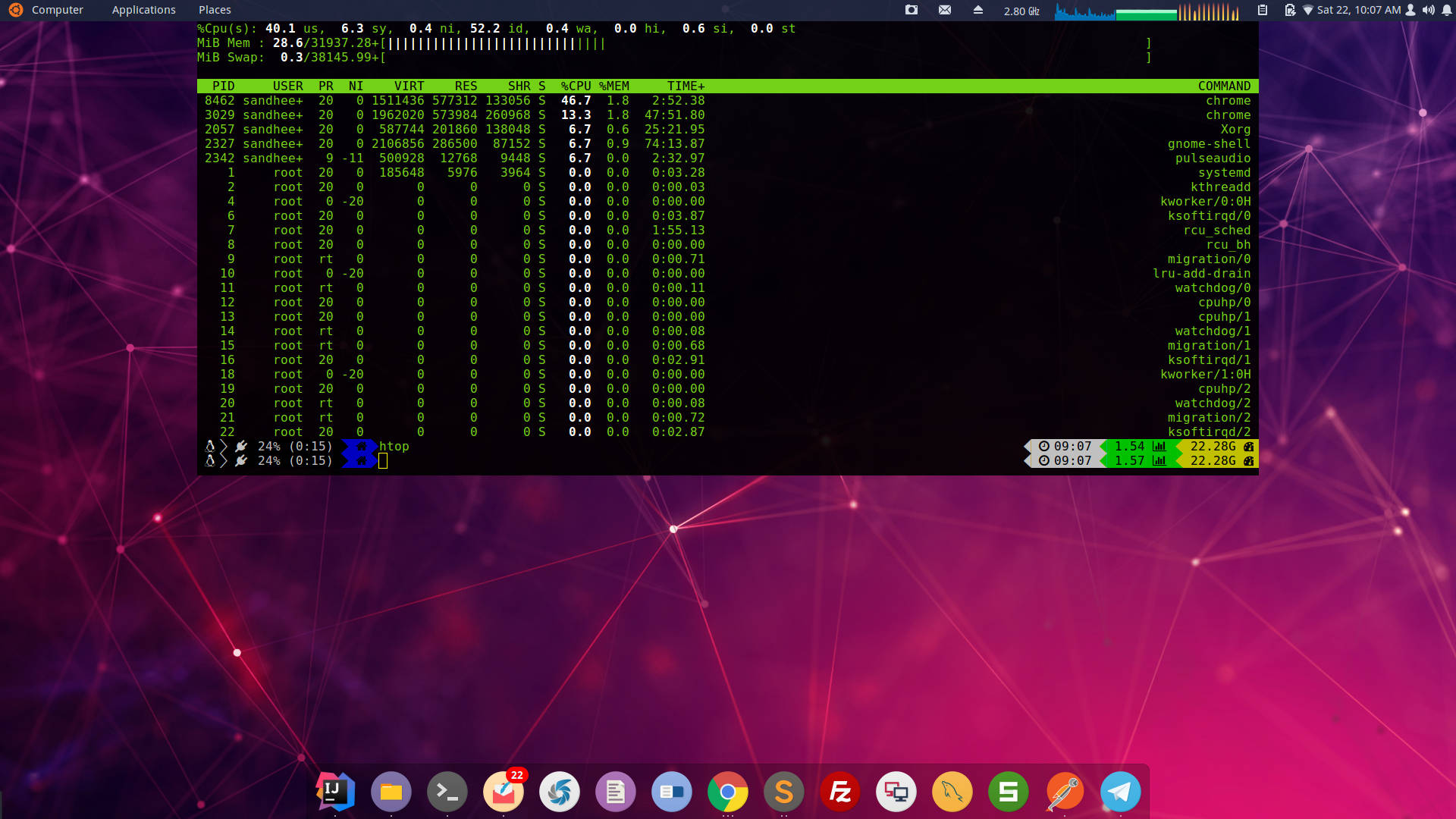
I use the 3rd and 4th tab for any remote connections to my GCP and AWS servers or for running any terminal commands in the local. The last tab is used for running any system monitoring commands like top and htop. Lately, I found that there is a program called glances which provides more details on the system.

Drop-down terminal
I have configured a drop-down terminal that I have set to summon by using F10 key from any workspace. This very handy when you want to run a query command or to kill a process. I am using a gnome extension for the same.

Development IDEs
As a developer, I use multiple DEs for different languages. They range from simple text editor gedit to full-fledged IntelliJ
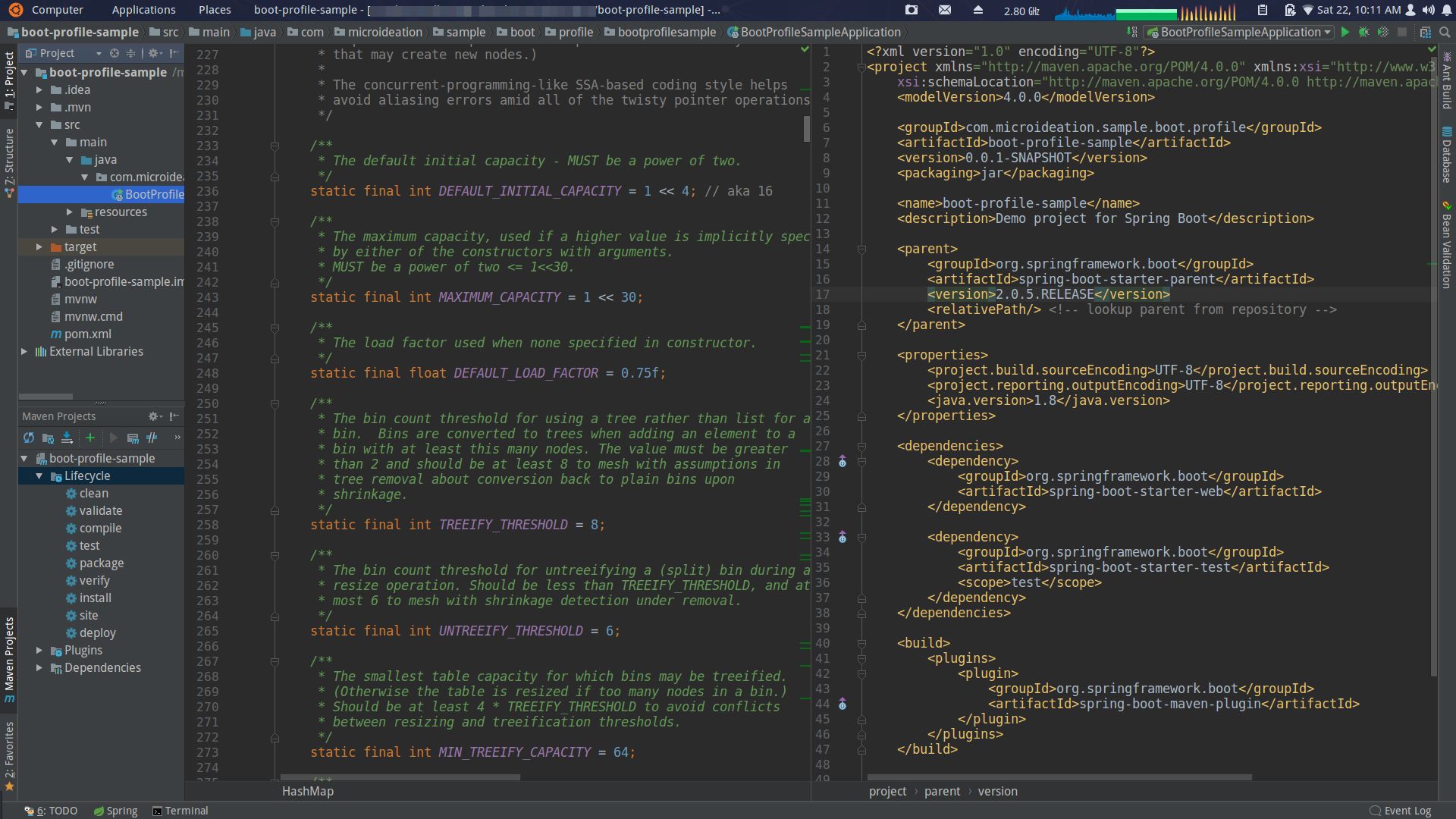
IntelliJ
This is my major IDE where I spend my majority of the time. My primary development profile is using Java on Spring and I couldn’t find a better IDE than IntelliJ that does the work efficiently. I have configured vim plugin to use the same editor behaviour in IntelliJ.
I prefer to have vertical split while coding as this gives a physical boundary for the code and gives more real estate for easy comparison and reference.

You might have noticed that none of my windows has window title when they are maximized. That is also achieved using a gnome extension called Pixel Saver.
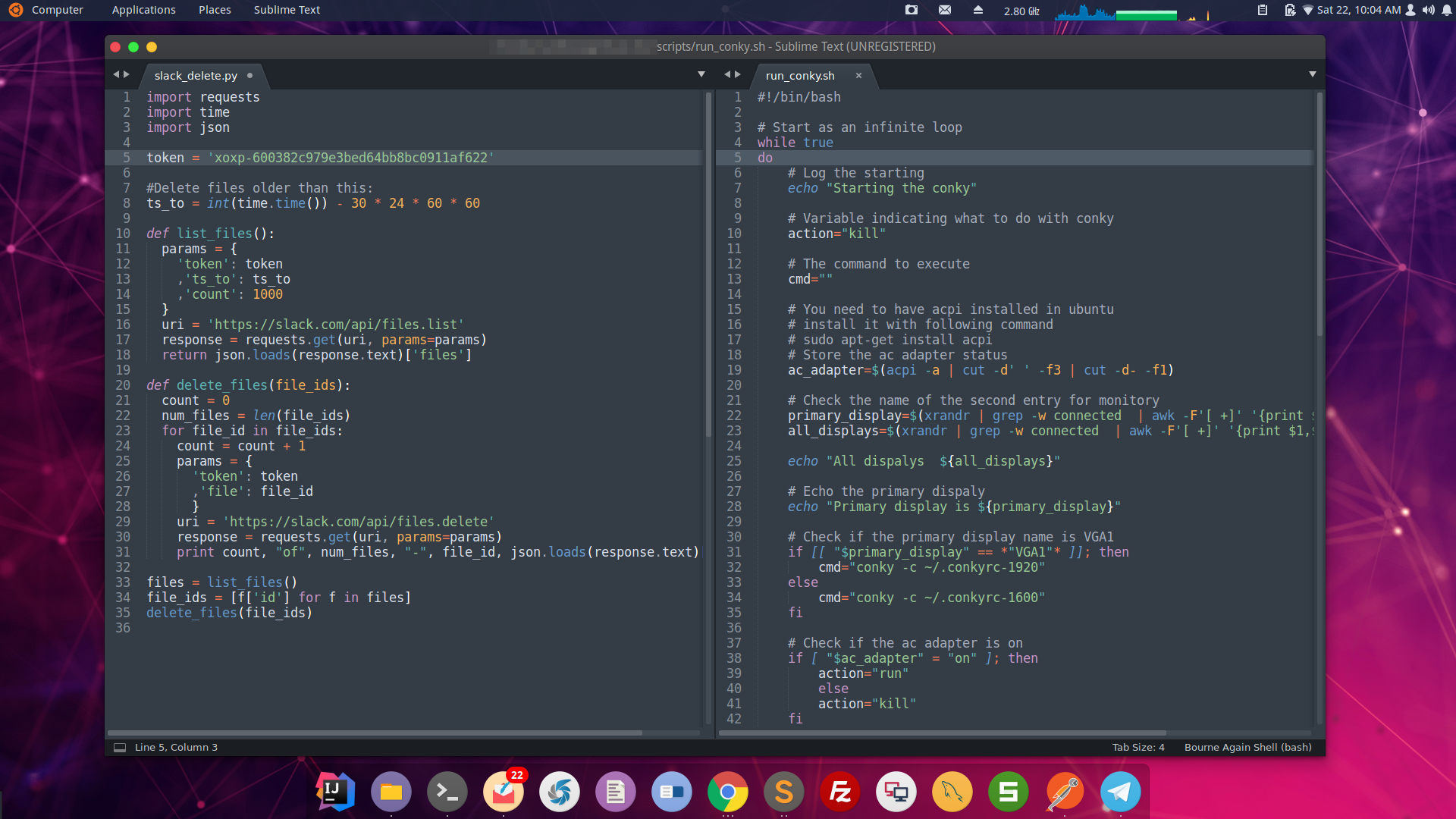
Sublime Text 3
Sublime Text 3 is my favourite editor for all non-conventional editings that I do. I don’t use sublime for any serious development per se. But I use it quite a lot for other utility purposes
- Sublime has got a good support for text manipulations where each line can be split and manipulated individually or collectively.
- Has a ton of plugins for JSON prettifying and XML formatting which I use during my development.
- Handles large text files ( Logs ) gracefully.

Vim
Vim is a highly customizable editor. I have extensively configured and got used to the navigation so much so that I have even configured by IntelliJ editor to use my vimrc file. I use vim for all my development other than Java. Most of the time I will be working on some Scala projects, python for machine learning and shell scripting. Vim has always served well for the before mentioned languages. Following are some of the customizations I have done.
- Configured a shortcut to save the read-only file using sudo ( This was a headache when I edit a file and then it won’t allow saving)
- Uses vim airline plugin with power line renderings for achieving the setup below.
- Ctrl P plugin for the listing of buffers, files etc
- Nerd tree for navigation of files
- vim-buff kill for killing the buffers without closing the pane.
- Have disabled the arrows keys and uses the vim specific navigation

Browser
Chrome is my default browser as I am using a lot of Google products ( especially GCP and Gdrive ) extensively and chrome has got seamless integration with those services. Chrome also uses a dark theme for the browser.

I also occasionally using Firefox when I am required to test compatibility or need to test a website with cache completely cleared.

System
Before we close on the post, a few words about the system I am using and the hardware configuration.
I have been using Thinkpad laptops for the last 8 years and my current system is also a Thinkpad. I have used different laptops temporarily and always see myself coming back to Thinkpad for its durability and most importantly the keyboard. The ThinkPad keyboard is a very fun-to-type keyboard and the typing comfort is a very important aspect for me as a programmer.
Following is the system configuration
- 16GB DDR4 RAM
- Intel Core i7
- 512 GB SSD
- 2 GB GeForce Graphics
Operating system
The operating system of choice has always been Ubuntu for me. I am too much attached to the customizations it allows and the support and desktop environments supported.
- Ubuntu 16.04 LTS
- Gnome 3.20
Signing off
I know that this has been a shameless show off of the setup I have done to my system. But more than the eye candies, there is a functional aspect to the setup and I believe that it’s very important to make sure that we fine-tune our workflow and system. After all, we spend more time on our system than anything else.
Do let me know what you think of the setup and if you are interested I can do a detailed blog of how to configure each of these setups.
regards
Microideation







1 Response
[…] Dark mode setup for ubuntu […]